Product Launch #1: GitContacts
First Product Release - GitContacts [closed]
This is the first of my 3 product launches in 2019 and excited to mark it off the list!
Just a few days ago I wrote the post detailing why I’ll be creating and launching 3 product ideas in 3 months, but I’ve actually been working on GitContacts off and on for a bit over a month.
I was originally going to release GitContacts mid to late December, but with it being so close to the new year, it felt wrong to start a one year countdown a week before the end of the year. So now I have an easy countdown to the last day of 2019.
Shipping an idea to the public is probably my biggest insecurity at the moment. Because of this, I wanted to make sure I shipped the first product quickly to kick off the challenge with launch under my belt.
Which brings me to the product:
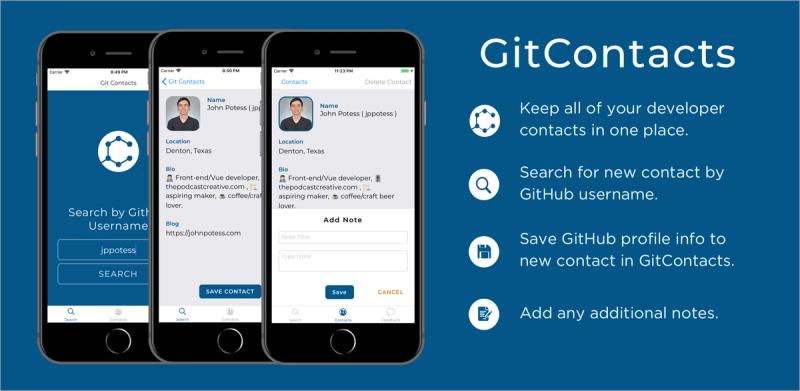
GitContacts - Contacts for Developers
GitContacts is an iOS and Google Play mobile app that allows you to search and add new contacts by their GitHub username. Newly saved contacts are automatically populated with that GitHub user's profile information.
The Problem
When I’m talking to another developer at a conference or meetup and want to reconnect, there’s too many steps to getting all the information I want in one place.
Currently, I have to jot down any basic info (likely including their GitHub username) and maybe a note of why I want to reconnect in one of the notes apps on my phone (or just hope I remember).
Then later when I want to reconnect I need to track down that note and pull that information together - and hopefully I've jotted down (or remembered) why I wanted to reconnect in the first place.
That’s too many disconnected steps. If only there was a mobile app that made it more easier to get and store all that information in one place.
The Solution
GitContacts gives you an intuitive way to search by someone GitHub username, save them as a contact with auto populated basic info, and be able to add any additional notes all in one place.

1. Search by someones GitHub username.
If you're talking with a new developer acquaintance and need to stay in contact, just ask for their GitHub profile username.
2. Save new contact with GitHub profile info
Automatically retrieve a GitHub user's profile information and save as a new contact in GitContacts.
Using a GitHub user's profile information as the base for your new contact lets you store any GitHub profile information they've already added to GitHub: bio, personal website, company, etc.
3.Add additional notes.
Need to store additional information with the contact?
You can easily add notes to your newly saved contact.
4. All of your developer contacts in one place.
No more hunting for your developer friends, they’re all in GitContacts.
Monetization?
The focus here was to get a product launch under my belt and learn from the experience, so there isn’t a monetization model for this on.
However, I have considered the idea of creating an ad screen that would help promote a future developer-focused product on its launch day. I’ll look into this and determine if there’s a clean, non-obtrusive way to work this in.
Stack
My primary comfort zone is frontend web with my framework of choice being Vue. I originally tried building out a quick prototype in Vue Native, NativeScript Vue and Weex to determine if I could stick with Vue on mobile - which would of been amazing.
Unfortunately, none of the developer experiences, documentation, or community were quite up to speed with React Native. I’d love to look more into the first three options in the future, but for now it made sense to just dive into ReactNative.
GitContacts App:
- ReactNative
- Expo for development
GitContacts.com
- Vue with Nuxt - I love Nuxt and it was a breeze to use for static site generation.
- Netlify - Hosts the static generated site, links with my repo and rebuilds on pushes.
From Vue to React
I’ve primary used Vue the last 2 - 3 years with very limited React experience (a couple tutorials/todo apps to test it out), so I was a bit nervous that the learning curve would be too steep to quickly build out the idea.
I was pleasantly surprised how easy it was to get going. After the initial discomfort of approaching functionality in a React way, it was pretty easy to switch my way of thinking.
This just further solidifies my thoughts that there isn’t a better framework between React or Vue - just what you prefer to use.